
A faultless user experience, ease of navigability, mobility and functionality, lesser turnaround time (fast loading) and an overall visual appeal cross eCommerce portals. These adjectives have become the must-haves for every successful e-commerce store these days. All these features become even more relevant if you’re trying to create a progressive web application (PWA).
Refurbish Product Gallery: A good e-commerce UI/UX design helps retain customers. Therefore businesses need to rethink their product galleries with 3D generators and occasional optimizations.

(Image Source:icons8.com/articles/design-resources-ouch-free-vector-illustrations/)
before-after effect: It often becomes tricky to describe how the product should look like. But an interactive UI – before-after feature and see it in action blocks, it becomes easier to depict the central element on the screen.

(Image source: maybelline.co)
This idea is adopted across websites selling sunglasses. Example: Ray-Ban, Lenskart. The visual effect is comparable to moving the central element of the block from side to side.

(Image Source: shadesdaddyblog.com/wp-content/uploads/2016/02/ray-ban-g15-lens.png)

(Image Source: static5.lenskart.com/images/cust_mailer/7-Jan-19/flex/flex-main_05.jpg)
Complete the Look: Puma’s official website allows users to browse for items and complete the look with aligning products. These are the closest recommendations based on their purchase history, browsing behaviour and choice of product.

No More Product Customizations: When a website offers to show a single product from various angles, it gives necessary freedom to the customers to pick and select without the need to highlight, blur, fade, and zoom in-out effects.


Saving Time During Checkout: The entire process – browsing the items and adding the select ones into the cart, and completing the purchase should be simple. The steps involved in the process need to cut down to make it simple to engage customers, visible on the official website of Hugo Boss perfume.
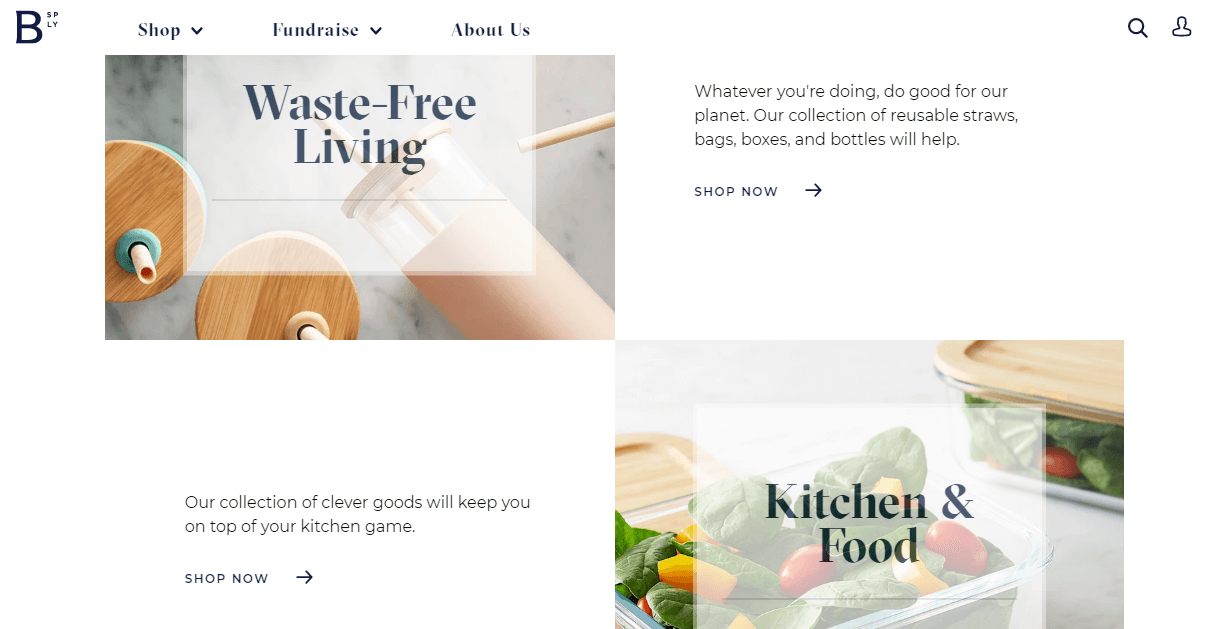
Minimalism: Websites like Boonsupply and Jorik keep their designs minimal with just two colours to make it simple.

(Image Source: boonsupply.com)
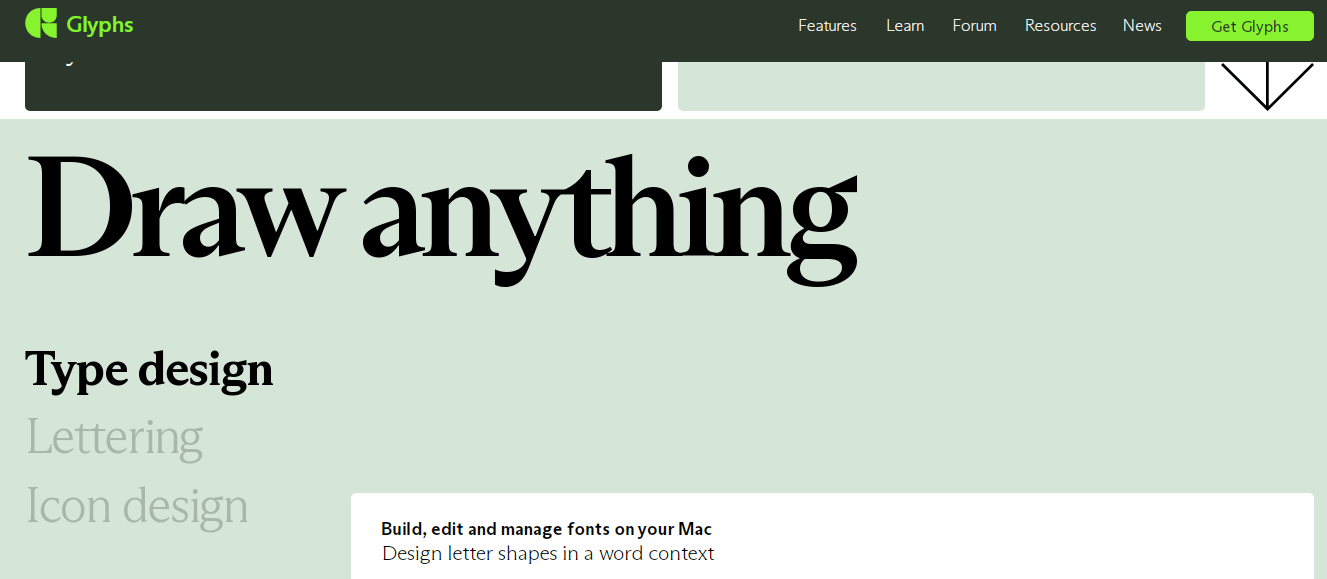
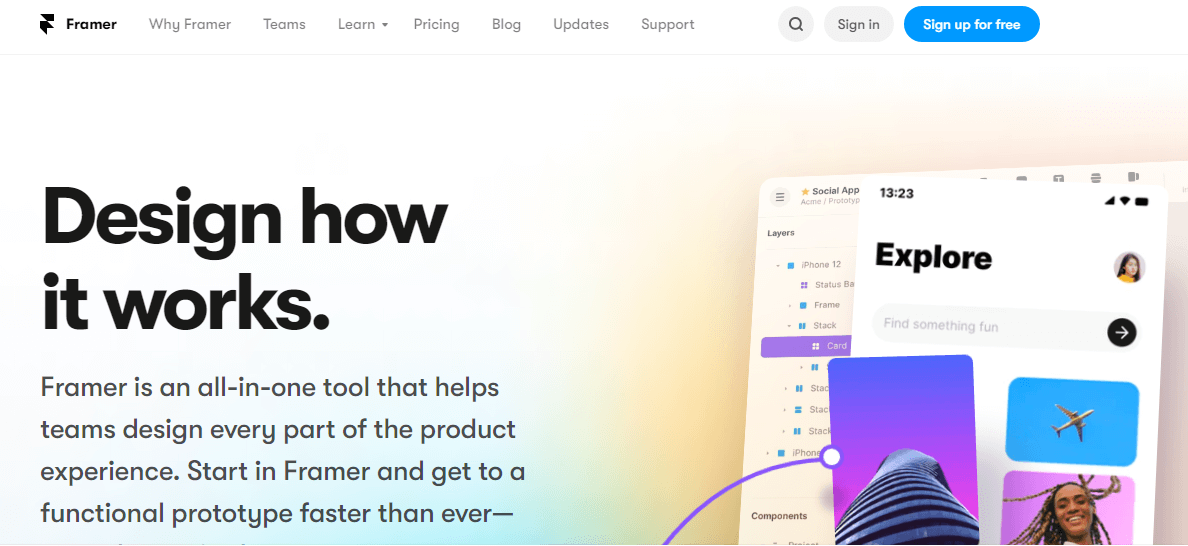
Bold Headlines: Eye-catchy headlines are a powerful way to draw viewers’ attention immediately. Moreover, it increases urgency and points out the relevance. It boosts SEO. What can you use in the headline text? You may use – emotional buzzwords, your best offers and discounts, your brand style and identity or any question that sets you apart.

(Image Source: glyphsapp.com)

(Image Source: framer.com)
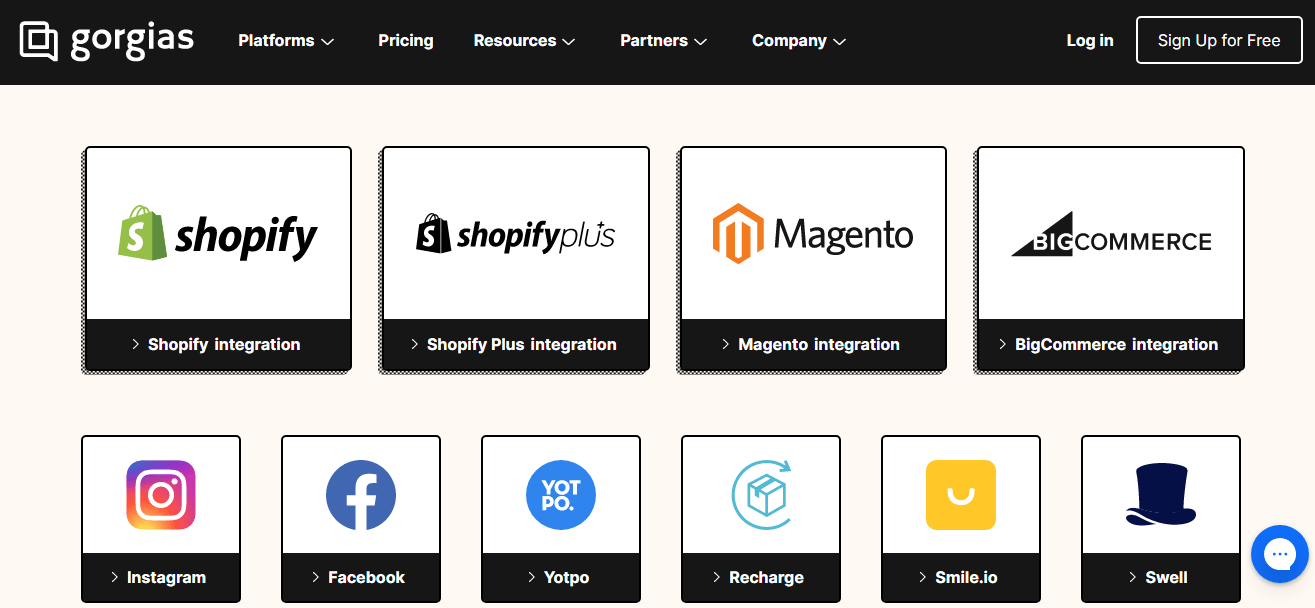
Engaging Content: With shorter sentences, small paragraphs, bullet-point lists, headlines to split up content, use informal style, minimal fonts, appropriate line spacing, white spaces, and supportive images.

(Image Source: gorgias.com)
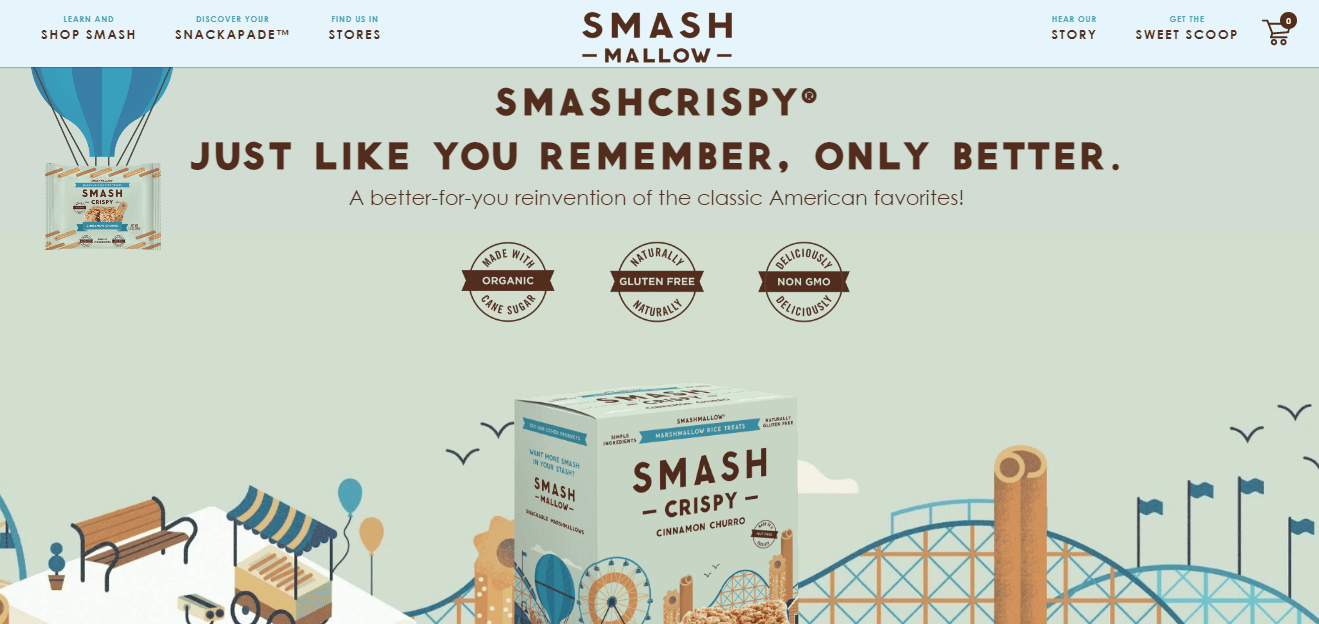
Visual: Users consume more visual information like video, motion pictures, text images (and that is faster too) than readable text. Such information is easy to retain and quick to process.

(Image Source: smashmallow.com)
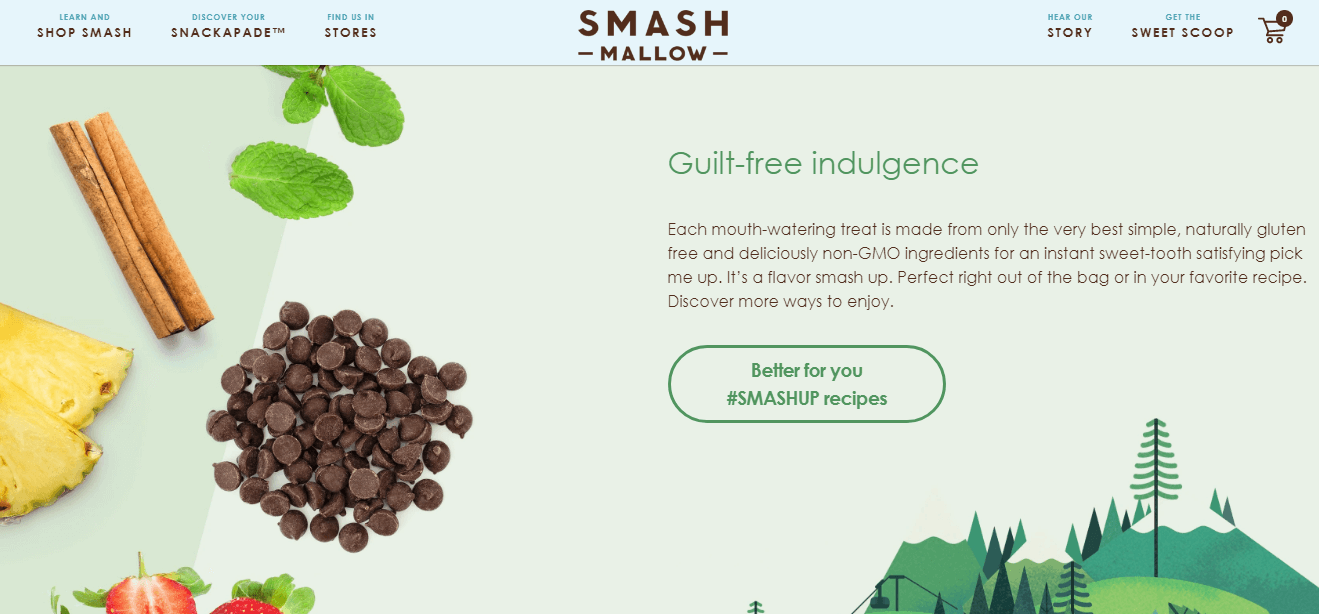
Personalized Experience: The web is becoming personal. It tracks customer’s preferences to serve them what they desire. Customizations make it easier for the users to connect and react to your offerings.

(Image Source: smashmallow.com)
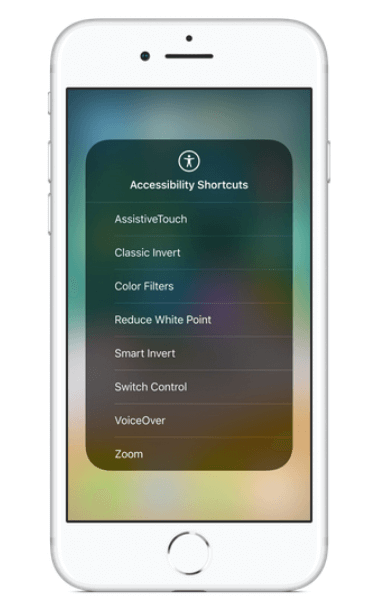
Device-Independence: Designs should be accessible across multiple devices for a greater reach and accessibility across demographics.

(Image Source: icons8.com/articles/accessibility-ux-mobile-app-design/)
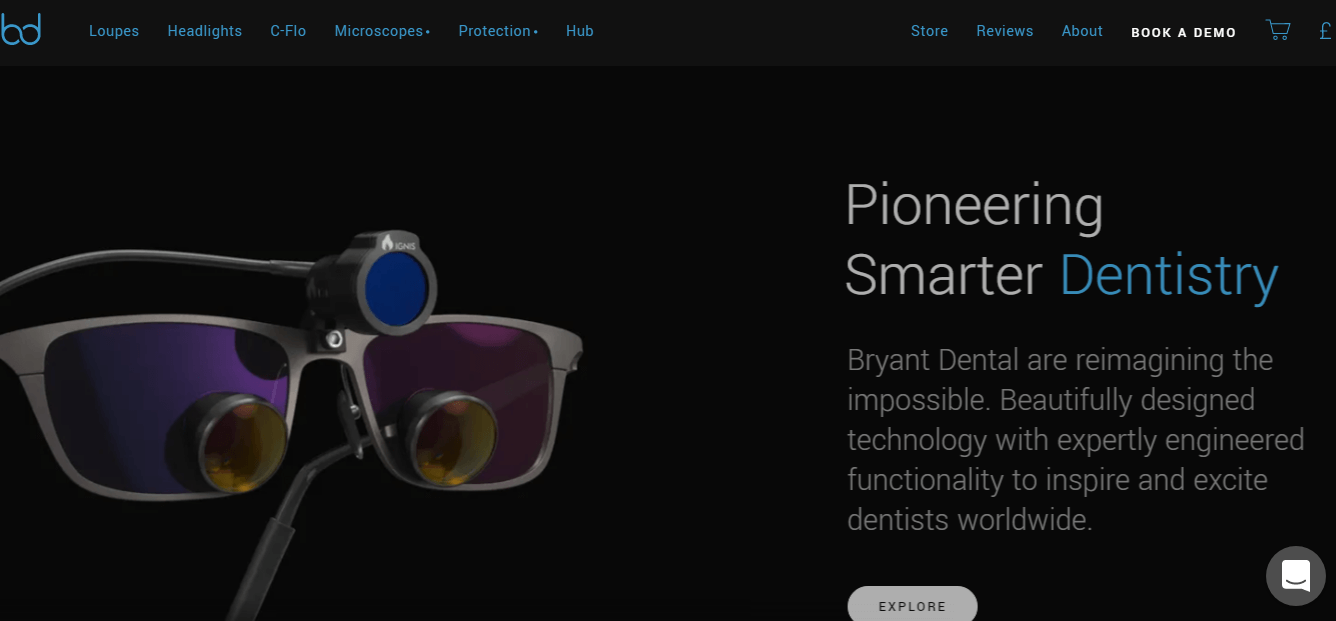
The web and mobile solutions for Brynt Dental (bryant.dental) are identical and scalable.

(Image Source:bryant.dental/9)
Swift Loading Speed: Ecommerce portals need to be wary of image and animation quality coupled with loading speed which depends upon image compression, using cache and cookies and optimizing JavaScript.
Creative Illustration: An emerging UI trend this year will include, making use of original illustrations instead of stock photos.
An upbeat illustration helps establish a brand image that is naturally appealing to youngsters.
![]()
(Image Source: icons8.com/articles/animated-icons-3-0/)
Also, adding a bit of humour lightens up space and is compelling to the audience.

(Image Source: icons8.com/articles/user-experience-improve-website-ux-humor-cuteness/)

Smashmellow enhances the power of creative illustration.
(Image Source: smashmallow.com)
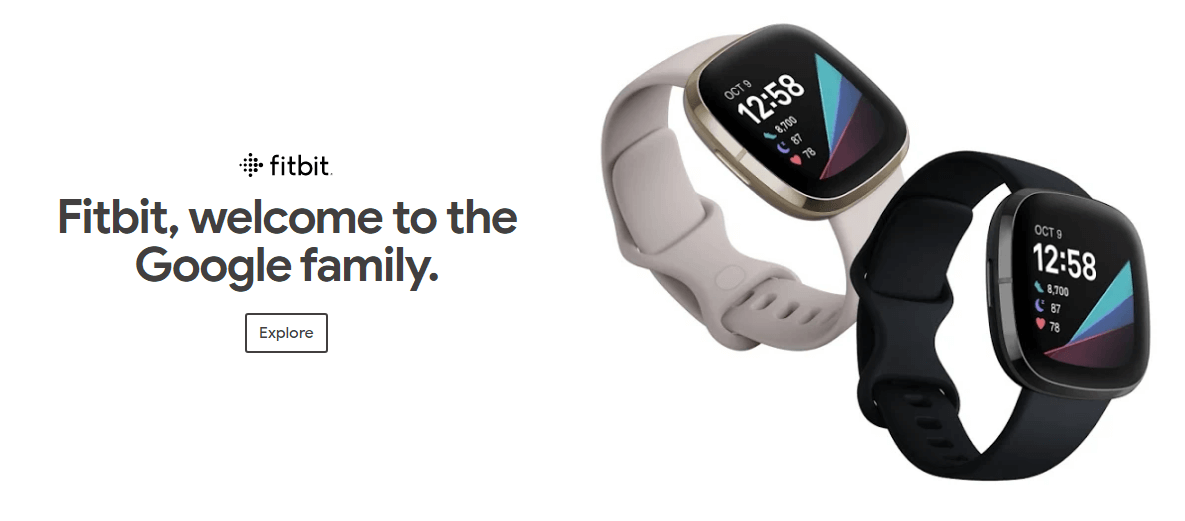
Google Store also makes use of custom imagery.

(Image Source: store.google.com)
Delegate some creativity to your artists to keep going.

(Image Source: icons8.com/illustrations)
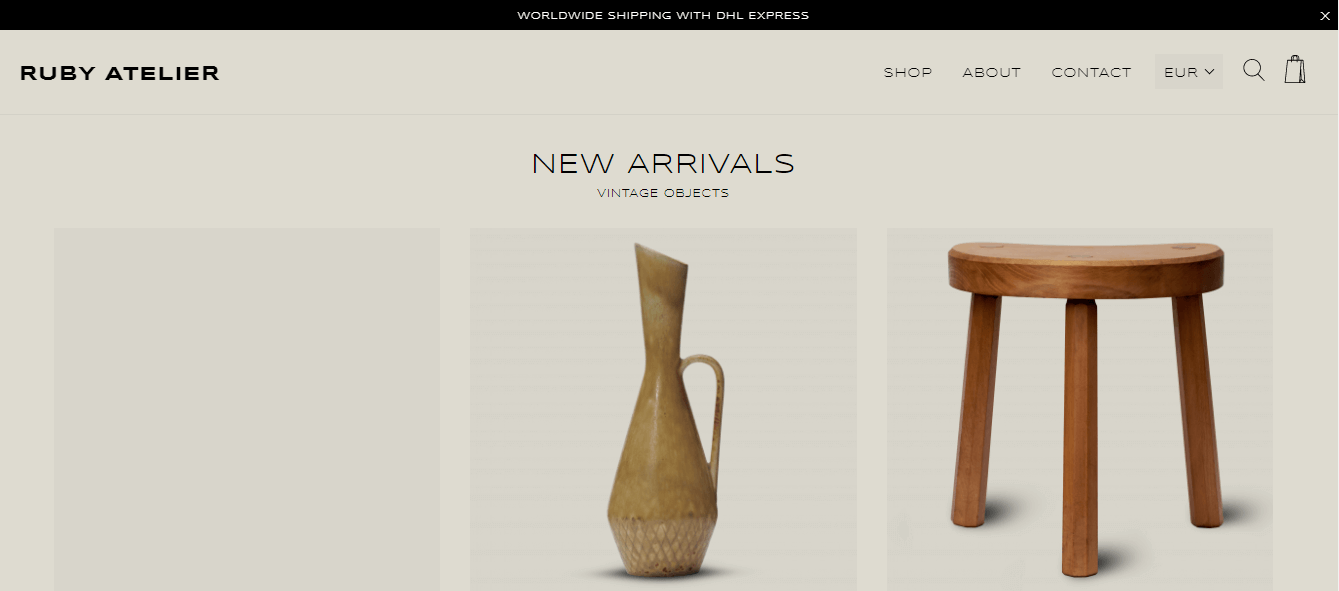
Abstract and Surreal Imagery: Ecommerce stores glam up with a pinch of abstract imagery – letting in web punks towards the mainstream. It doesn’t necessarily have to be loud, but even if it can depict the perspective of UX. A bit of abstract animation transitioning across with upbeat music or to match up with the atmosphere is all it takes to give an exquisite look to the website.

(Image Source: xmas.illo.tv)

(Image Source: rubyatelier.com)
Design trends coalesce minimalism, simplified UX, pastel shades, complex typography, and immersive 3D visuals. Every design choice impacts the overall success of an ecommerce development service, and an enhanced appeal boosts the overall conversions. People might not be looking for that intricate UI. Have any specific design in mind? Discuss it with us



Neeti Kotia is a technology journalist who seeks to analyze the advancements and developments in technology that affect our everyday lives. Her articles primarily focus upon the business, social, cultural, and entertainment side of the technology sector.
Or send us an email at: [email protected]