
Table of Contents
React and React native have always been preferred for developing scalable web and mobile solutions. Both these technologies accelerate the creation of web and mobile user interfaces using JavaScript. React is an open-source JavaScript library for building user interfaces. Both aim to quickly build scalable interfaces and simplify JavaScript development.

From Airbnb, Facebook, Facebook Ads, Instagram, Discord, Walmart, Uber Eats, Discovery VR, Wix, Gyroscope, Bloomberg, Myntra, Soundcloud Pulse, Huiseoul, Pinterest, Adidas, GLITCH, Skype, Tesla, Whym, WalkSafe, and Shine, the world’s top startups are built on React Native. It has the right tools, documentation, and resources to get started. But these companies were not alone in their journey. They used a mix of technologies, frameworks, and other resources to get through. Vivacious ecosystem, racy platform, and efficacious quality of apps. It started making more sense with the emergence and need to have a single code for multiple platforms, and cost-effectiveness.
You should be aware of the React Native basics, consider the positives and negatives of RN, and consider how React Natives can spice up your mobile app. It utilizes JavaScript to create multi-platform user interface components that bridge the native code and are converted to iOS and Android views.
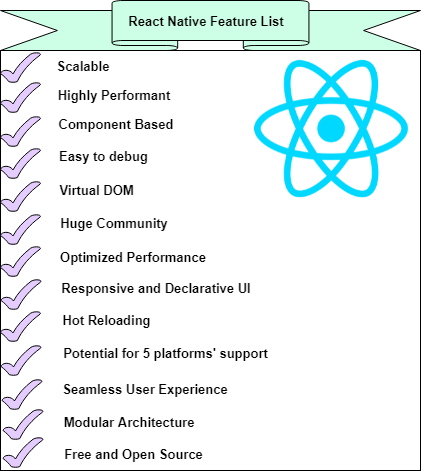
React Native has reusable blocks (UI components) that are written once but used across multiple places. It extends its capabilities with native components to leveraging a platform’s native functionalities like GPS, Camera, and Microphone. It costs less to install and set up the coding environment. It is a stable framework with fewer version upgrades.
React Native brings in native user experience as the components directly make a call to the native platform widgets, unlike in Cordova where the app is in HTML and JavaScript inside a WebView.
React Native is a popular JS library as the code renders fast, without waiting for the browser to respond. It can reuse components with component-based architecture, server-side rendering via native APIs, community-powered innovation, supports third-party plugins, declarative coding, reduced costs, and open-source community. The component-based structure allows developers to build apps with a more agile approach than most hybrid frameworks.
React Native is maturing with every release and it will take a long time for competitors like Google Flutter to catch up. Reach out, if you need help with React Native App Development Projects!



Neeti Kotia is a technology journalist who seeks to analyze the advancements and developments in technology that affect our everyday lives. Her articles primarily focus upon the business, social, cultural, and entertainment side of the technology sector.
Or send us an email at: [email protected]