
Taking it generally, you can’t reach a perfect product without having a proper plan for it. And more specifically a proper design plan for it. The plan here doesn’t mean a group of thoughts and ideas assembled together to acquire a base to build a product or propose a solution. Rather, you need to build an additive layer to make that idea more evident and clear for conceptualizing and planning the product in an optimum design that reflects your virtues and notions effectively.
When talking in terms of mobile app development, you would be able to attain it by creating a prototype of your app – allowing you to provide your visualized idea a prominent shape (sketching a rough framework with the aid of graphics and lines) that should bring you better functional and communicative results to connect and serve your users better with your mobile app.
To get the most of it, it is required to program it well and go with a stern execution plan served by the systematic approach and backed by compliant resources. And that is when you need to put up with Rapid Prototyping to achieve the best from your mobile app endeavor.
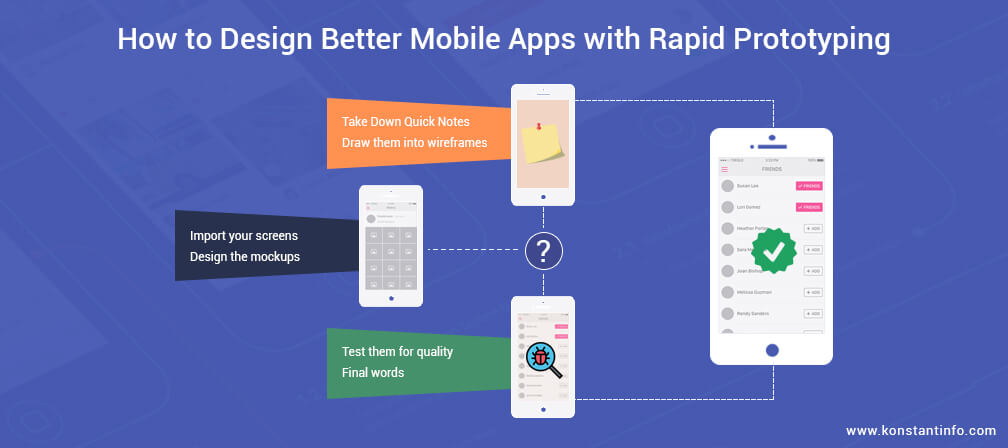
Which requires you to know how it should be approached and executed to make the most out of it. Here’s how Rapid Prototyping should be done:
Let your thoughts process into definitive ideas. Allow them a comprehensive identity and trait to match your app’s functional and communication purpose and place them in a manner that could be translated into valuable feeds for wireframing.
Use all the pointers that you arrived in the first attempt to procure illustrative wireframes. This is the part of rapid wireframing where you hand-draw specimen sketches from the concepts brainstormed and conceived initially. As you are going with rapid wireframing you are accentuating and enriching your idea by processing them into wired illustrations.
When you are done with the primary screens it’s time to import them to a prototyping tool like Invision or Marvel to let them take more arranged and validated shape to allow you having better references. This will make the screens more comprehendible and make them contribute to the idea of presentation and approach the design better.
As you are done with authenticating your wireframes into comprehensive structures, you need to bring them into a more real character by converting them into communicable interfaces. This involves translating them into functionally collaborative designs that are expressive and engrossing enough to be referred and used by users. In simple words, designing the mockup screen is allowing it the concluding look and appearance.
Before you forward the screens for final design and development check them not just for their visible quality but also for inclusive/relative navigational fluency and functional cogency. For this,you need to test it before you pass it on for coding. This would allow you to build the right base for your product and assure the quality at all levels.
With Rapid Prototyping,you will be able to approach the mobile app design with great authority and control with agile and lean UX processes. Here you are not required to set aside dedicated hours for prototyping and would be able to get it done in a dynamic manner and get the most out of it collaborating different approaches by synchronizing feedback, implementation, iteration, and validation throughout the course of app prototyping. Thus, saving a lot of time and resources while allowing yourself a great app design.
To have more idea on app prototyping and mobile app development you can contact us at [email protected].



Manish Jain is the co-founder and Managing Director at Konstant Infosolutions. He is responsible for the overall operations of the company and has played a major role in bringing Konstant up from its humble beginnings and, with his immense energy and drive, transforming it into a globally trusted name in IT solutions.
Or send us an email at: [email protected]