
Needless to say that everything counts on a first impression. This aptly applies to websites as they are the face of any business – adding up the ethos + pathos + logos. Use of technology and tools either adds up or takes business away from the credibility and your capacity to influence the audience. So it is definitely the first impression or the front-end development that says everything.
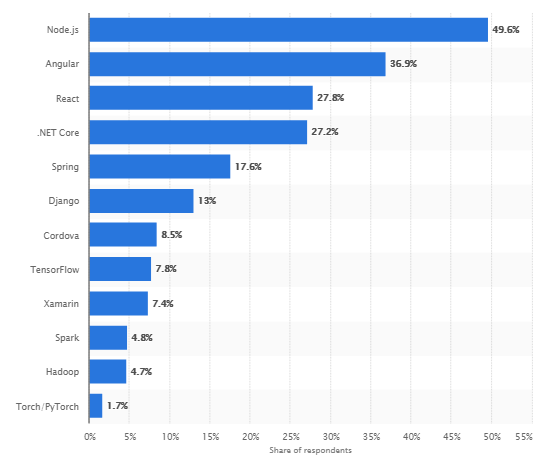
Front-end development is the creation of an intuitive and business concentric user experiences for websites. Set of skills that a front end developer use is: HTML/CSS, JavaScript/jQuery, CSS and JavaScript Frameworks, CSS Preprocessing, Version Control/Git, Responsive Design, Testing/Debugging, Browser Developer Tools, Building and Automation Tools/Web Performance and Command Line. Besides these, website navigation, the coding, layout with design are as well important to decide which web technology is suitable for development. Keeping above factors plus some more like user-interaction, site-efficiency, interactivity and basic outlook of the website, the list of top JavaScript frameworks for front end development in 2018-19 were: Vue.JS, Angular, Chrome Developer Tool, Ionic 2, NPM, Tensorflow, Grid Guide, Grunt, Meteor, GIT Extensions, SASS, Sublime Text, Backbone, CodePen, Foundation. Statista reported most used libraries and frameworks in 2018-19 within the web development scenario.

The statistic shows the most used libraries, frameworks, and tools among software developers worldwide, as of early 2018.
The increasing usage of JavaScript tools has turned the selection of appropriate technology into a challenge. AngularJS and ReactJS top all the discussions concerned with Front-end development as both are high performing, advanced and widely adopted for developing cross-platform applications. Let’s discuss:
AngularJS is a JavaScript-based framework that is used to create dynamic single page websites. It reuses underlying JS and HTML code, thus removes redundancy completely. Giving developers more control over their web applications, AngularJS features:
AngularJS was developed so that all the components, design patterns, and development practices can be combined into a single framework and all the challenges faced while creating single-page applications can be addressed. Support community standardized models, views, controllers, and services. This resulted in Angular making use of MVC and dependency injection.
Here is why ReactJS is better:
The Idea Behind React
React is popular in parallel to Angular as a web development framework. This makes use of reusable components, encourages writing loosely coupled codes that are modular and composable. It does not have any standard structure, therefore it doesn’t let programmers create applications on its own.
JavaScript has clubbed all the advancements and customization to develop advanced web applications by Reactjs Development Companies and Angular Development Companies.
Technology | ReactJS | AngularJS |
|---|---|---|
| Author | Jordan Walke | Misko Hevery |
| Developer | ||
| Type of Technology | Open Source JS library and is therefore JS-Centric. As it is not a full-scale framework, it is difficult to integrate the UI library into a common MVC framework | Fully-featured MVC framework written in JavaScript. It is HTML-Centric |
| Concept of Operation | Brings HTML into JavaScript works with virtual DOM | Brings JavaScript into HTML works with real DOM |
| Tool Chain(Libraries) | High | Low |
| Programming Languages | JavaScript + JSX | JavaScript + HTML |
| Learning Curve | It is relatively easy to learn, can be combined with other frameworks like angular and Backbone to ease development | Has a steep learning curve with high complexity |
| Packaging | Strong | Weak |
| Rendering | Server Side (Prompt) | Client Side |
| Dependencies | Requires additional tools to manage dependencies | Manages dependencies automatically |
| App Architecture | None, combined with Flux | MVC, component-based |
| Data Binding | Uni-Directional | Bi-Directional |
| Community Support | It is still new | Global community support |
| Applicable for | Best for single page applications that update single view at a time | Best for single page applications that update many views at a time |
| DOM | Virtual DOM helps in handling large databases | Regular DOM |
| Security | Programmers need to focus more on this point. | Programmers need to focus more on this point. |
| Documentation | Comprehensive | |
| Latest Version | 16.12.0 (November 2019) | 9.0.0 (Nov 2019)- stable release |
| Initial Release | 2013 | 2010 |
| Official Site | Reactjs.org | Angular.io |
| Approximate Size (KB) | 100 | 500 |
| Major Applications | Facebook, Uber | Google, Wix |
Consider these:
In short, it is the popularity and community size, philosophy, sustainability, support, technique, security and documentation, license, availability and the practical implementation itself are the basic factors that help in decision making while starting with a development project.
Looking at the fact that various digital platforms, automation, and other similar innovations are changing the fundamental nature of the work. These shifts help policymakers, workers and business leaders move forward.
The development of JS enabled by technologies like Angular and react brings the promise of higher productivity (plus economic growth), increased efficiencies, safety, and convenience. But these technologies also raise some difficult questions about the broader impact on jobs, skills, wages and the nature of the work itself.
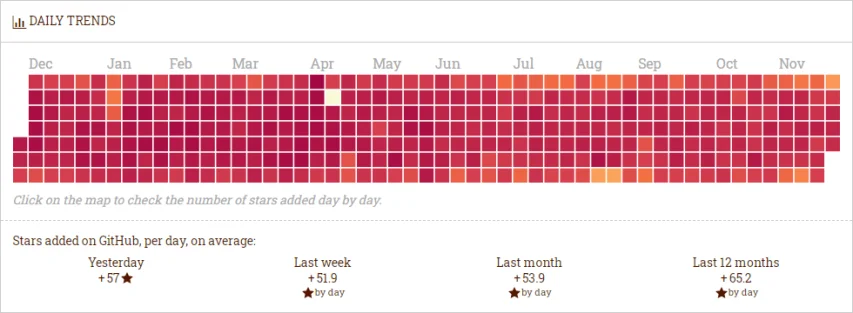
Viewing the popularity, React enjoys 140K stars on GitHub and 1341 contributors. Angular enjoys 54.4K stars on GitHub and 1055 contributors.
Source: bestofjs.org/projects/angular
It is evident from the GitHub statistics that React has double the number of stars and contributors (being the elder sibling on the block). It is as well growing faster than Angular with an average of 97-100 stars/day.

Source: bestofjs.org/projects/react
Crawling all of these user pages for statistical and demographical purposes takes relentless effort and acute observation. Let’s look at the repository averages:
| Angular (as of November 2019) | React (as of November 2019) | |
|---|---|---|
| Watchers | 3.2K | 107 |
| Stars | 54.4K | 4.1K |
| Forks | 15.1K | 3.5K |
| Commits in last Month | 8,971 | 12,619+ |
| Contributors | 1,579 | 1,342 |
However, we believe that making decisions based solely on GitHub stars is not always the best idea, though – and you should put your framework features, requirements, and architecture first.
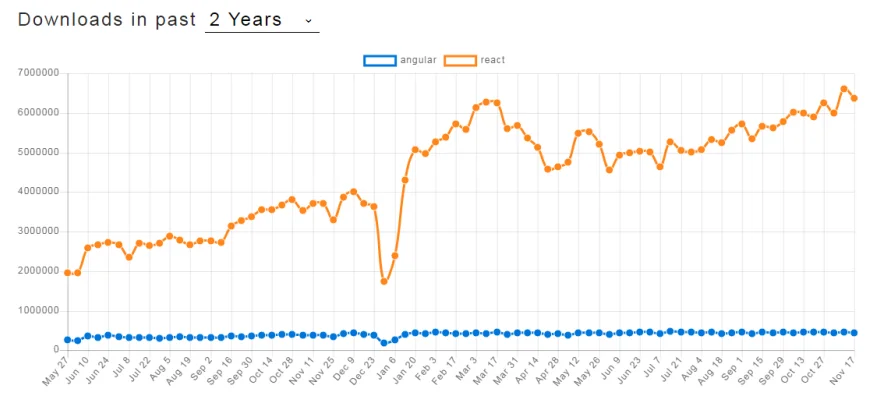
Downloads and Google Trends Search statistics are other points to be considered while deciding for the next app development platform (especially JS framework for frontend development).

Source: www.npmtrends.com/angular-vs-react
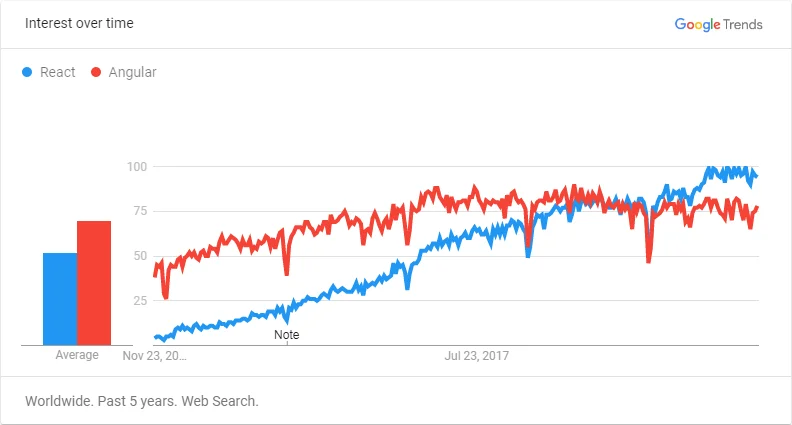
As evident from the Google Trends Graph over a couple of months, it is evident that React follows a faster growth pace compared to Angular.

Source: https://trends.google.com/trends/explore?cat=31&date=today%205-y&q=React,Angular
On average, both these technologies will be on frontend development space and various other factors (time, budget, size of project, demographics, available skillsets, years of experience and client requirements can be considered while making a selection).
Factors that play a major role in selecting app development platforms can be: Popularity, architecture, learning curve, development speed and productivity, flexibility and freedom, App performance and user experience, mobile solutions, testability and ease of updating.
App development companies can decide to make use of Angular or React depending upon the app’s goals, system constraints and the size of business for which the app is being built. Angular can be relied on to create the structure of the front-end app but React can as well be applied to improve its specific parts by integrating with other frameworks like Backbone or Angular.
More reasons to use ReactJS
Result: Overall, React is flexible and simple, gives better user experience, saves time, speeds up development, is easily testable, gives stability to code. Popular examples of React Apps: Instagram, whatsapp, Facebook, AirBnB, Uber, Dropbox and Netflix.
More reasons to use AngularJS
Result: Angular is more efficient front-end development framework, suitable for structured with quick development. Has a clean code, higher performance, better error handling, seamless updates using Angular CLI.
Top companies are using both Angular and React . I’m talking some of the top in the world. Here are some popular examples:
Angular:
React:
Looking for a constructive solution for your problem? Get in touch with our AngularJS and ReactJS experts and get customized and ready to use solutions!



Neeti Kotia is a technology journalist who seeks to analyze the advancements and developments in technology that affect our everyday lives. Her articles primarily focus upon the business, social, cultural, and entertainment side of the technology sector.
Or send us an email at: [email protected]