
Like a good chef always choose to taste his recipe before serving it to guests, and a manufacturer pays serious attention to the quality check, working condition and packaging of the product before delivering it to the customers, so as the developers are meant to test the site’s performance before making it live over the web.
In this ever-evolving technology world, there are multiple browsers with a couple of versions for multiple platforms, and you need to test your site on these endless options, which seems very fanciful. You can’t get an idea that which of your users using what kind of browsers, on which platform and that’s why there are cross browser testing tools to fire up the comprehensive verification of your site, and to check if it is successfully compatible across various browsers, platforms, and resolutions. Your victory in this testing procedure means users will get fantastic and friendly user experience no matter on which setup they are working on.
As the name suggests “Browsershots” captures the screenshots of your web design in different browsers and platforms in one place. For basic testing, it is a free online tool, but if you need to use more features for better results, you can shift to the paid version of this tool.
Process – This open source web app is very easy to use – enter the URL of your site and select the no. of browsers and operating systems on which you need to check the design. Features you can choose from, browser type, browser version, operating system, color depth, screen size, JavaScript, Java, and Flash. You will then have to wait for a specified period until your request is processed.
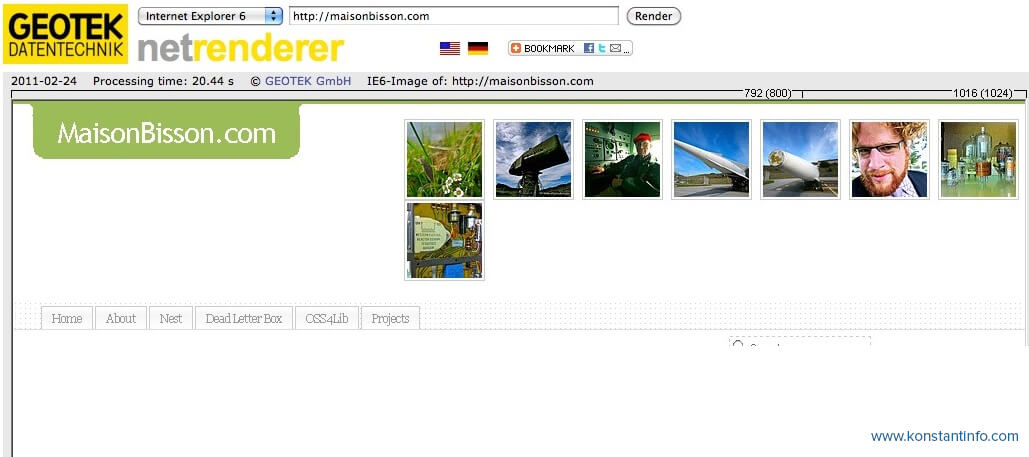
One more free online browser tool for testing site on various versions of Microsoft Internet Explorer (IE). You can see the different functionality of your site among all the versions of IE from 5.5 to 11 and further.

Process – Enter the URL and select the version of IE from drop down options in which you want to test the performance of the site. This tool can process a broad range of requests simultaneously in real time; that saves your valuable time.
GhostLab is a tool for synchronized testing, in which scrolls, clicks, reloads and form inputs of any site got synced and entered into the process of verification. Whether you want to test it for Windows OS or Apple OS X, this tool is available for both of them, with not setup requirement as it is easily connected to any JavaScript-enabled client. Through this testing tool, you can sync pages from a local directory, your localhost Apache setup or any server in the world, with automatic reloading to keep track of file changes.
Browsera accurately tests the layout of your site over cross-browsers and notify you if it comes up with any bug in respect to any browser on any OS platform. You will get a detailed report of tested pages and their expected problems of those pages. The Browsera is like a tester, scan various visual differences between different browsers.
The CrossBrowser Testing tool offers to test the performance of your site in 130 browsers across 25 operating systems and mobile devices. This tool helps to check the AJAX, HTML Forms, JavaScript and Flash on your site. If you want to go backstage to see the performance, then this is the best option. The free trial of this cross-browser testing software is available for one week.
It is mainly built to test the mobile applications, although, it also supports 700+ desktop browsers. BrowserStack is a paid tool starts from $29/month and for open source projects its free of cost. It also offers local testing, quick screenshots, as well as resolutions from 800×600 to 2048×1536.
There are many other paid and free online cross browsing testing tools, but now, everything is up to you. Although, advance developers have command over varied remarkable tools, but they’ve got an expertise in above mentioned tools. We are suggesting you the best paid and free online tools for verifying the performance of your site; here you need to select the best fit as per your requirements as each browsing testing method comes with its own pros and cons.
Even if you are confused to choose the best-suited options, then contact with one of our experts here, and they will enlighten you with perfect fitted cross browsing testing tools for your site.
Similar Post:



Manish Jain is the co-founder and Managing Director at Konstant Infosolutions. He is responsible for the overall operations of the company and has played a major role in bringing Konstant up from its humble beginnings and, with his immense energy and drive, transforming it into a globally trusted name in IT solutions.
Or send us an email at: [email protected]